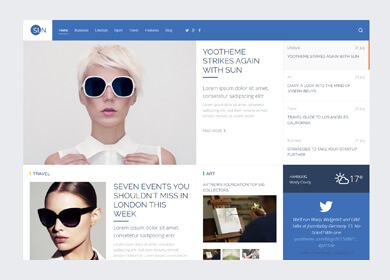
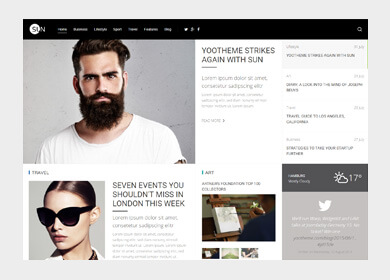
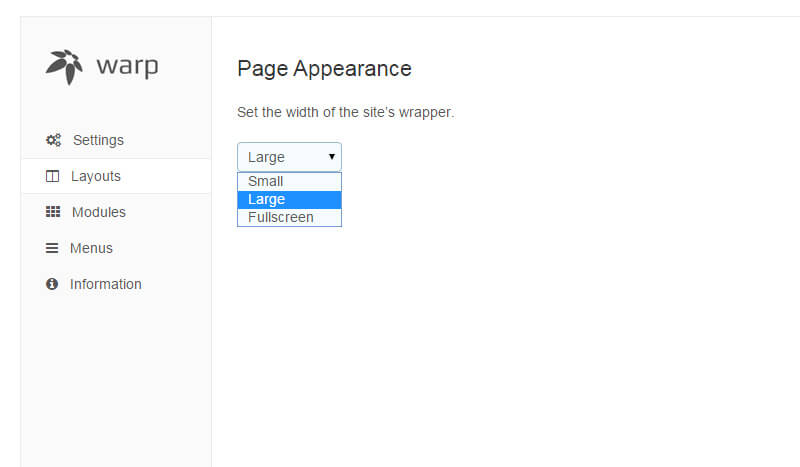
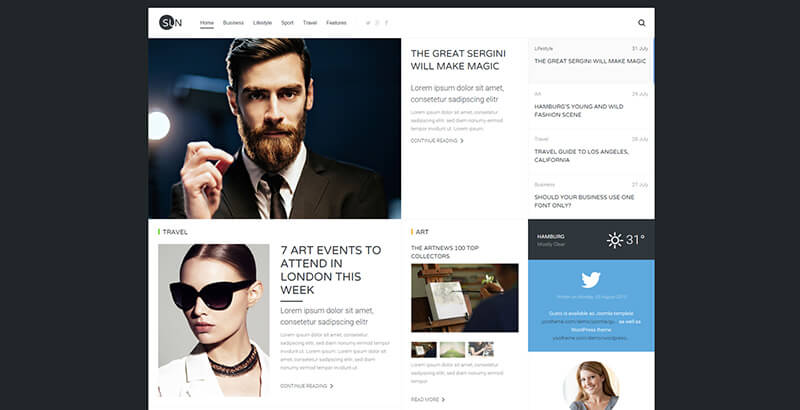
Page Appearance
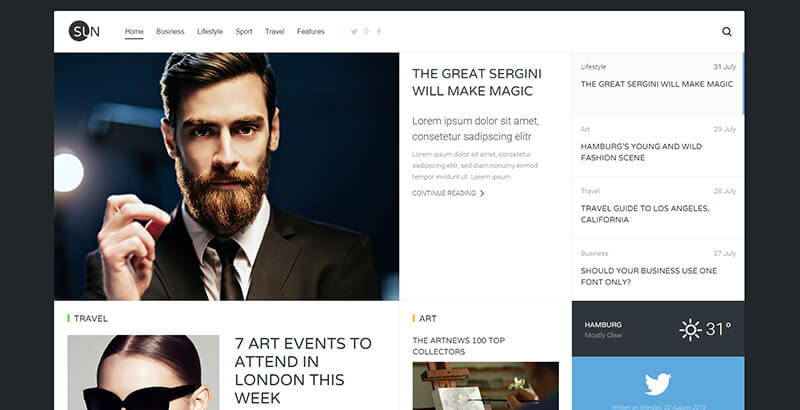
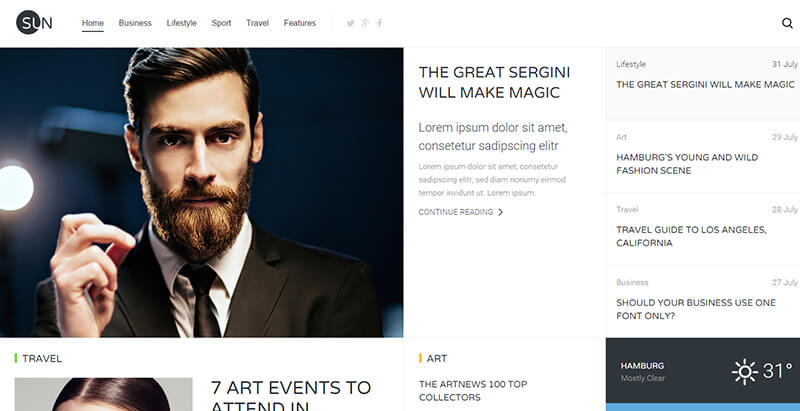
This theme provides two different wrapper widths as well as a fullscreen mode. You can easily apply these options through the Warp administration area.

Warp Settings

Small

Large

Fullscreen
Blog Appearance
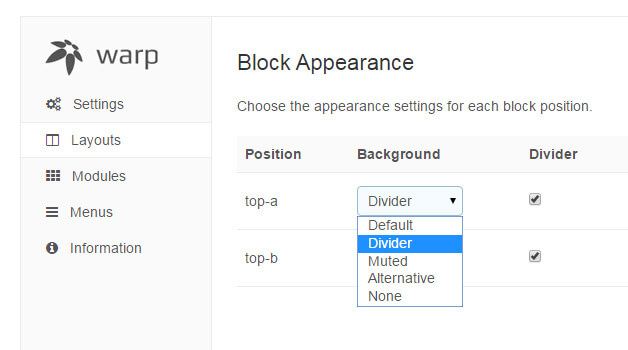
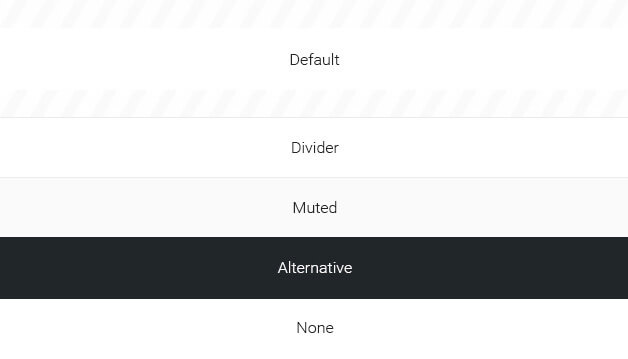
You can select one of five different styles for each section.

Warp settings

Weather
We thought a weather feature might come in handy for a news site. So here it is and here’s how it works. Just insert the following into your editor:
<div data-weather='{"location": "Hamburg", "unit": "c"}'></div>
You can adjust the parameters accordingly. Add your location to the “location” option and enter “c” for Celsius or “f” Fahrenheit as the unit to display the temperature.

Shortcode

Tags
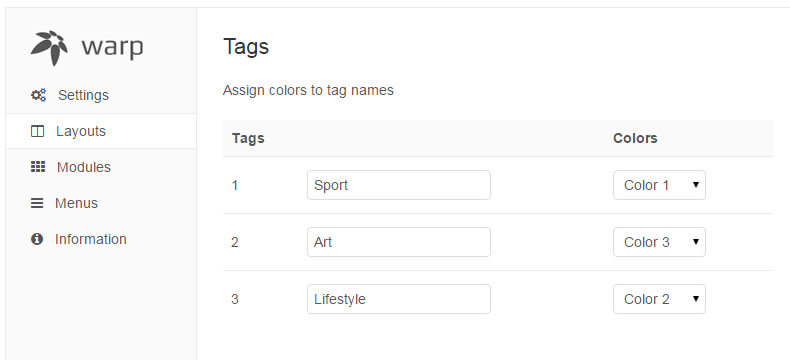
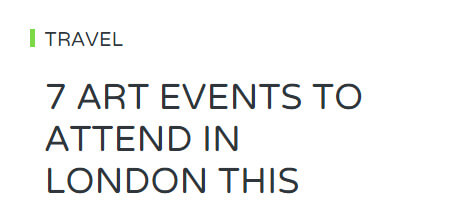
The Warp administration features the option to assign different colors to tags, highlighting the tagged content. Just go to the “Tags” section in the “Settings” panel and enter your tag in the field. You can choose from ten predefined colors. For more information on how to use tags, take a look at the WordPress or Joomla documentation.
You can apply the same colors to menu items by adding one of the .tm-tag-1 to .tm-tag-10 classes.

Warp Settings

Article Tags

Joomla: Add class .tm-tag-1 in menus / Main Menu / Your Page / Link Type / Link CSS Style
WordPress: Add class .tm-tag-1 in Appearance / Menus / Your Page / Css Classes

<h1 class="tm-title-border">Title Border</h1>
To add a border to headings, just use the .tm-title-border. You can also add one of the .tm-tag-* classes to apply a different color to the border.
Margin Large
To add more spacing between elements, just add the .tm-margin-large or .tm-margin-xlarge class.

Vertical padding: 50px
Horizontal padding: 70px

Vertical padding: 70px
Horizontal padding: 130px
Title Border
<h1 class="tm-title-border">Title Border</h1>
To add a border to headings, just use the .tm-title-border. You can also add one of the .tm-tag-* classes to apply a different color to the border.

Article Columns 2
Add the .tm-article-columns-2 or .tm-article-columns-3 class to a paragraph element to create a two or three column text block.
<p class="tm-article-columns-2">...</p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
<p class="tm-article-columns-3">...</p>
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Colors
<h1> ... <span class="tm-secondary-color">Secondary Colors</span> ... </h1>
Add the .tm-secondary-color to highlight text.

Theme Widgets
Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut. Lorem ipsum. Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut.
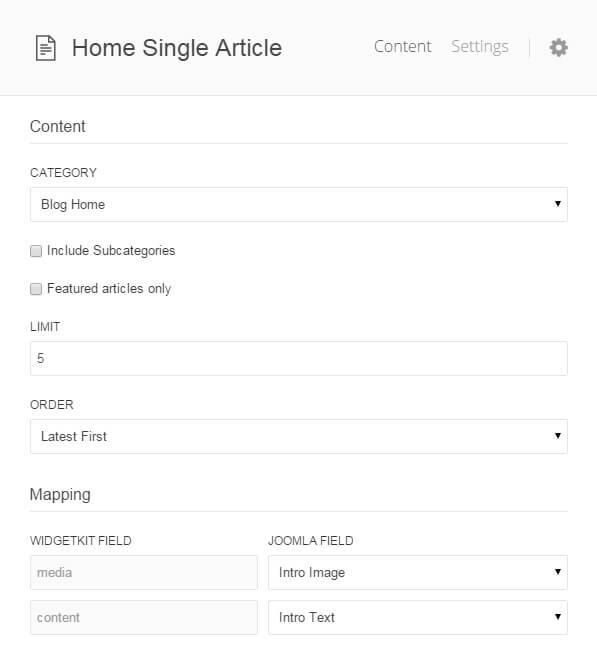
Article Widget
Use the Article widget to display WordPress or Joomla content in the same layout as blog articles.


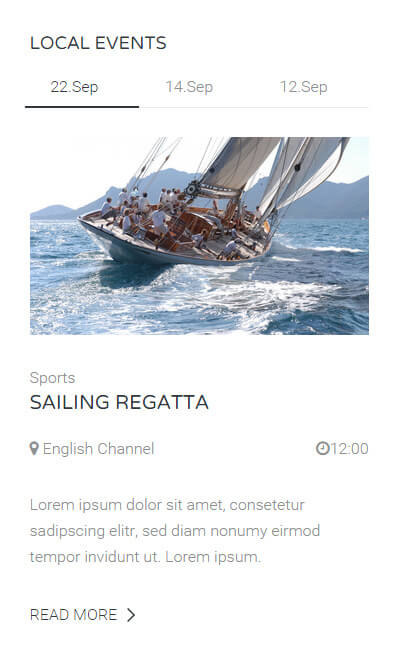
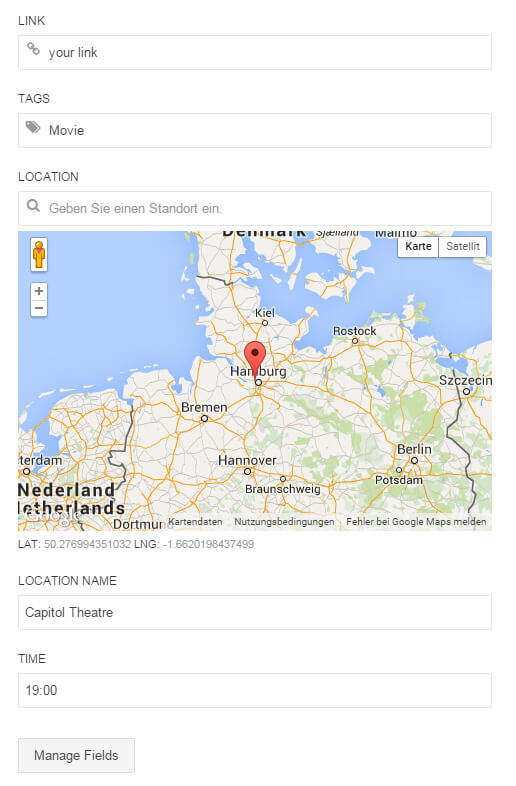
Events Widget
Use the Event widget to add information, like location and time to your content through custom fields. Available custom field names for this widget are tags, location, location_name and time. Make sure to use exactly these names. Otherwise Widgetkit will not be able to identify the fields. For more information on custom fields, take a look at the Documentation.


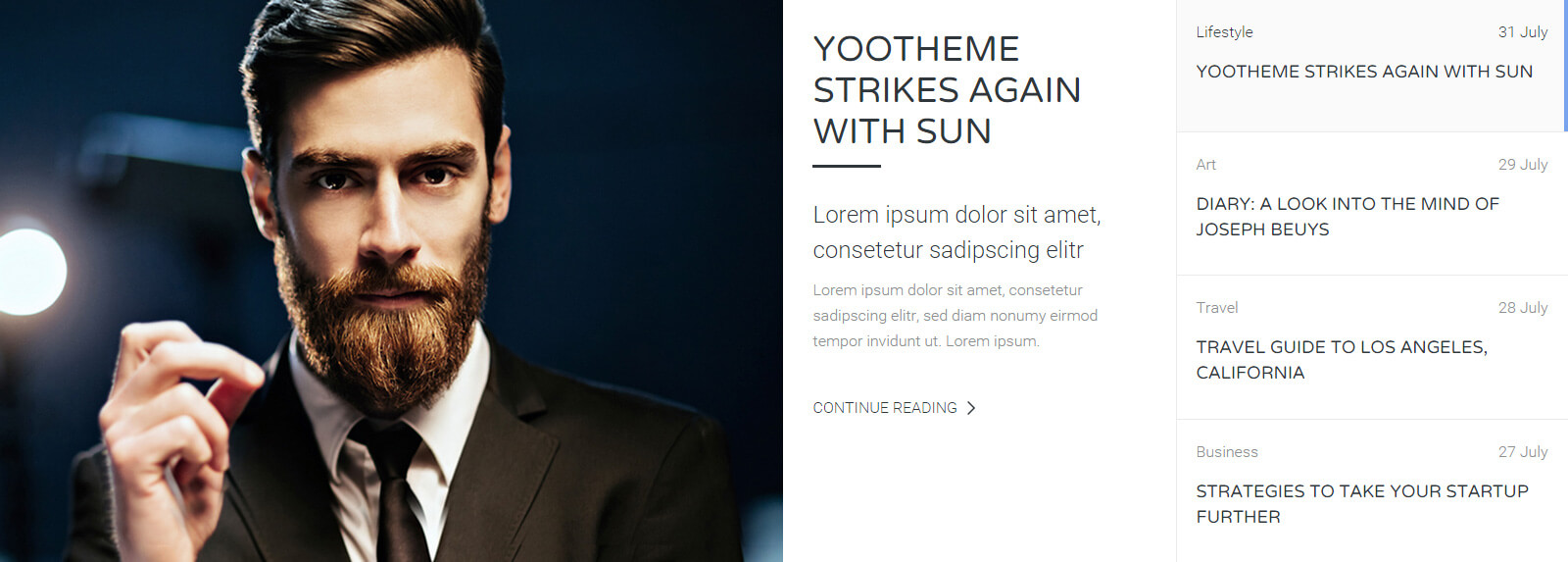
Tabs Sun Widget
Sun features a special Switcher widget with a tabbed navigation. You can adjust the proportion of media and content through the widget administration. When displaying tagged articles, the tag color will be added as a border to the tab.

List widget
The List widget is a simple widget to display content in a list.
list line
- Lorem ipsum dolor
- Lorem ipsum dolor amet
- Lorem ipsum
list Striped
- Lorem ipsum dolor sit amet
- Lorem ipsum dolor sit
- Lorem ipsum dolor